
Jan 10 2024
Hiring new employees is a time-consuming process. And finding the right talent for a vacant post in short amount of time is always a challeng...
View Blog
Jun 1 2023
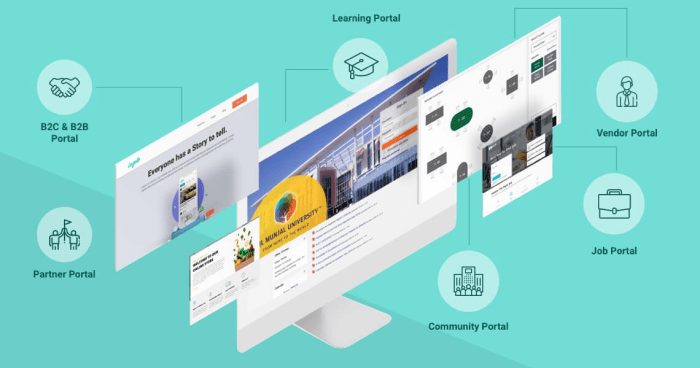
As technology advances, many businesses and educational institutions have opted to use Learning Management Systems (LMS) to manage their learning mat...
View Blog
Jun 1 2023
Are you an educator or business owner who wants to implement an LMS (Learning Management System)? You might be wondering if you should build your own...
View Blog
Apr 24 2023
Perception System has recently created a custom point-of-sale system for one restaurant chain in Bahrain that is revolutionizing the way restaurants ...
View Blog
Aug 16 2022
Imagine developers delivering the website to you. You find it terrific. Then the SEO team comes with an extensive list of changes required. The ch...
View Blog
Aug 12 2022
Lately, the phrase “We use agile software development methodology” is everywhere, especially for web and mobile app development projects. In fact...
View Blog
Jul 14 2022
An online presence is a must-have in today’s technology-driven world. Businesses looking to solve customer problems effectively can rely on web...
View Blog
Jul 13 2022
In the current digital age, software development pervades all essential elements of our lives. Individuals, entrepreneurs, and large corporations...
View Blog
Feb 22 2022
Weddings are expensive, stressful, and require a lot of planning. Everything should be perfect for organizing a beautiful dreamy wedding, from ma...
View Blog
Aug 24 2021
In addition to design, one aspect that is often overlooked is how streamlined your customer relationship channels are. If your site is an eCommer...
View Blog
Aug 24 2021
A web application is a web based software that accessed across internet or intranet through web browsers.Apart from common web applications like ...
View Blog